《用户体验要素:以用户为中心的产品设计》干

简介:
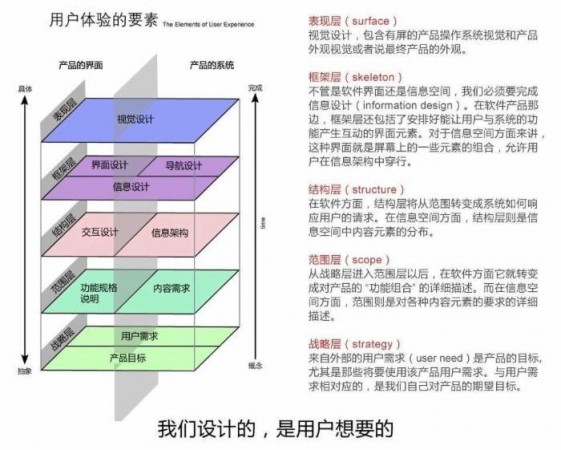
《用户体验要素:以用户为中心的产品设计》是ajax之父jesse james garrett的经典之作。用清晰的说明和生动的图形分析了以用户为中心的设计方法(ucd)来进行网站设计的复杂内涵,并关注于思路而不是工具或技术,从而使你的网站具备高质量体验的流程。
评论:
这不是提升那种“难以把握的用户体验”的概念。这是一个挑战,在你选择问题解决方式的同时,还要尊重用户的体验。
它优雅地将定义用户体验的好思想结合在了一起。
Garrett解析并模型化了人因和概念的问题。并揭露出一个真相,即‘问题产生的本质,常常是由于深奥的技术外衣的伪装所造成的。

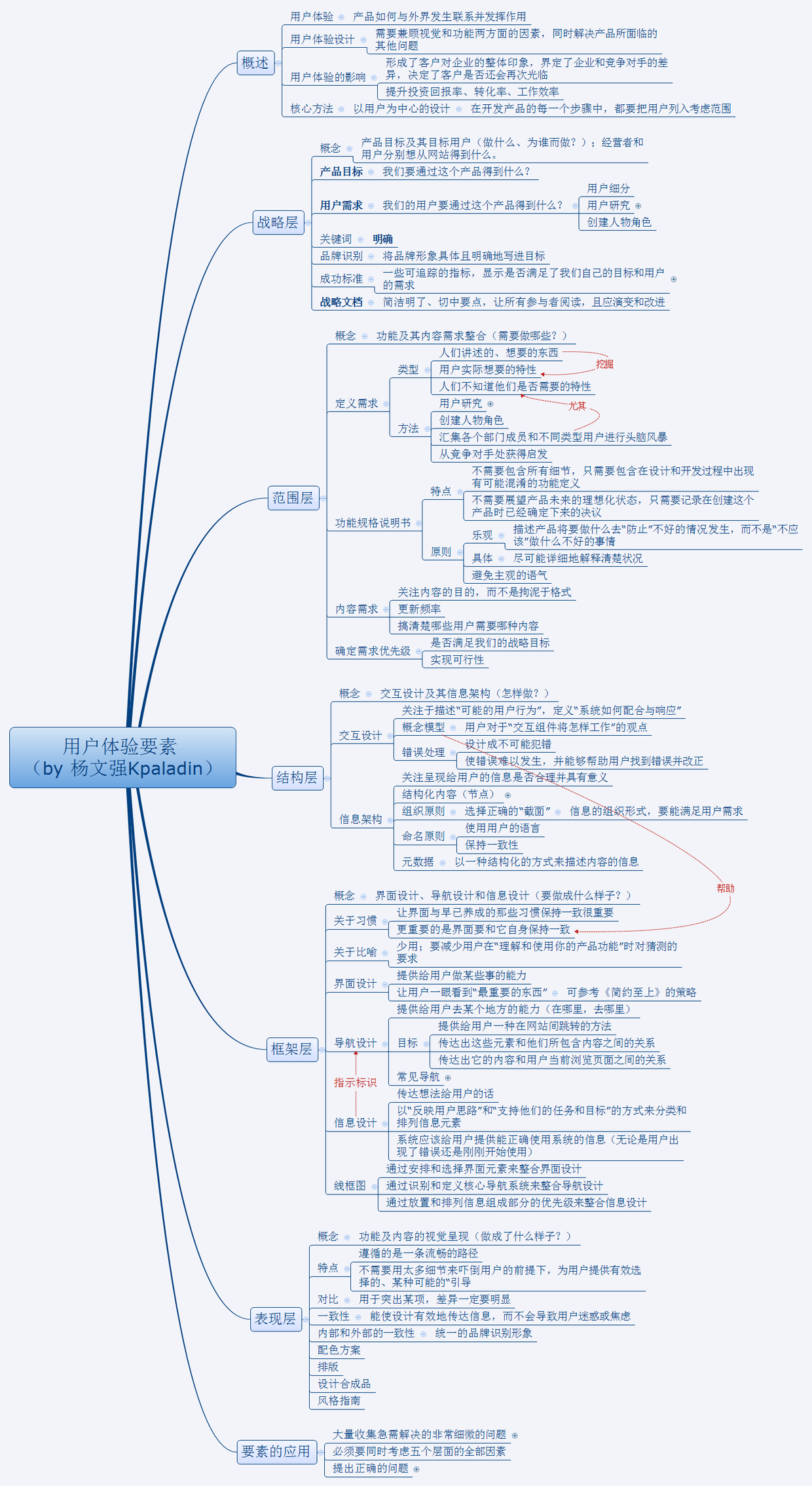
内容干货:

点击看大图
战略层
成功的用户体验,其基础是一个被明确表达的“战略”。知道公司/团队与用户双方对产品的期许与目标,有助于促进用户体验各方面战略的确立和制定。
明确商业目标和用户目标,解决两者之间的冲突,找到平衡点,确定产品原则和定位。“只可意会不可言传”的产品目标与定位,会让团队成员中的每一个人都有不同的想法,目标无法统一,会在以后的产品研发中陷入僵局,无法达到快速迭代,快速优化的效果。在这样一个短、平、快的互联网时代,尽快的统一思想,明确目标,至少达到阶段水平的愿景才能在快速变化中的互联网浪潮中很好的把握住大的方向而不偏离轨道太远。分阶段的给产品指定目标,哪怕说产品1.0实现20W新用户注册也可以作为一个战斗口号,不至于 让团队丧失活力。
战略不仅仅包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。就我们的网上书店的例子而言,一些战略目标是显而易见的:用户想要买书,我们想要卖出它们。另一些目标可能并不是那么容易说清楚的。用户需求与产品目标,简而言之就是用户使用产品能得到或者解决什么,公司或者创业团队能从用户那得到什么或者能解决什么问题,直到实现商业目标或非商业目标。
战略,也应该可以灵活的、可以演变和改进的。可以利用战略文档、愿景文档甚至需求文档、功能列表不断地跟进更新。

范围层
带着“我们想要干什么”、“我们的用户想要什么”的明确认识,我们才能弄清楚如何去满足这些战略目标。当把用户的需求和产品目标变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围。在范围层中,要知道团队要做什么,不要做什么。
在范围层,从讨论战略层面的抽象问题——“我们为什么要开发这个产品”——转而面对一个新的问题:“我们要开发的是什么”——功能和需求的收集筛选。 进行需求采集和需求分析工作,确定功能范围和需求优先级。在这个层面里,可以记借助功能规格说明书来完成这方面工作安排,功能清单或者内容清单之类的列表也可以胜任。
有些卖书的网站提供了一个功能,使用户可以保存之前的邮寄地址,这样他们可以再次使用它。这个功能——或任何一个功能——是否应该成为网站的功能之一,就属于范围层要解决的问题。 这一层面主要涉及功能规格文档和内容需求文档,按优先级排列这些功能和需求,确定开发周期与成本,项目由此展开并持续更新。
在这个层面可能会遇到很多功能和需求,筛选这些繁多的功能或者需求时,要时刻警惕一开始不要大而全,要小而美,先符合战略目标,解决核心功能和用户需求痛点。


(功能规格说明文档,目前正在做的产品,做了模糊处理)
结构层
在定义好用户需求并安排列好优先级之后,我们最终产品将包括什么特性已经有了清楚的图像。然而,这些需求并没有说明如何将这些分散的片段组成一个整体,这就是范围层上面一层:为网站/产品创建一个概念。注意零散的功能或者需求——组成一个整体,达到流畅跑通流程。这将决定我们的产品用什么样的方式来运作。
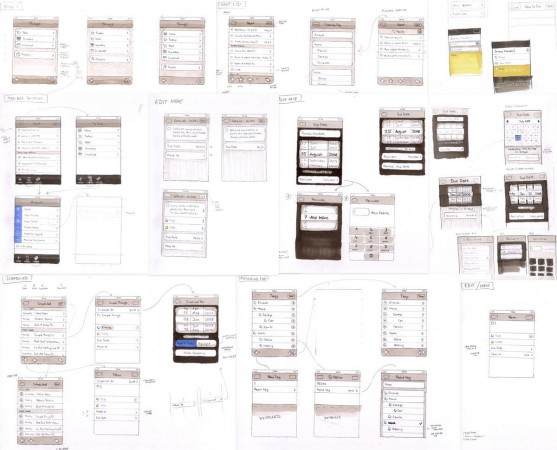
完成信息架构与交互设计,他们要求去理解用户——理解用户的工作方式、思考行为,从而提供更好地用户体验。
交互设计关注与将影响用户执行和完成任务的元素。也就是交互设计关注与“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。信息架构则关注如何将信息表达给用户的元素。信息架构研究的是人们如何认知信息的过程,对产品而言,信息架构关注的就是呈现给用户的信息是否合理并具有意义。交互设计与信息架构,所带来的意义远不止于此,用户在使用产品时,不要要用户思考,不要把负担转移到用户身上,尽可能的让用户愉快的体验完整的流程。这一流程可以用流程图、示意图或者架构图展示,最好是能展示一个完整的流程,比如注册登录模块,文章发表模块。



(可视化的交互设计稿)
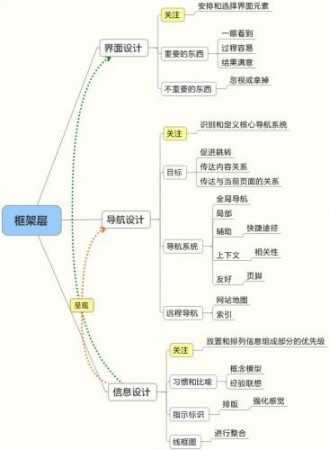
框架层
在充满概念的结构层中开始形成了大量的需求,这些需求都是来自我们的战略目标的需求。在框架层,我们要进一步的提炼这些结构,确定很详细的界面外观、导航和信息设计,让晦涩的结构变得更实在。在结构层我们界定了我们的产品用什么样的方式来运作,框架层则确定用什么样的功能和形式来实现,关注点几乎全部在独立的组件以及他们之间的相互关系上,包括要解决的更细节的问题
框架层:按钮、表格、照片和文本区域或其他界面控件的位置。框架层用于优化设计布局,以达到这些元素的最大效果和效率——使你在需要的时候,能记得标识并找到购物车的按钮。 完成信息设计,促进用户理解信息;优化界面设计,安排好能让用户与系统功能产生互动的界面元素;展现核心导航,呈现信息,让用户在信息架构中穿行探索。
如果涉及提供给用户做某些事的能力,则属于界面设计,意思是通过它,用户能真正接触到那些“在结构层的交互设计中“确定的”具体功能”。选择正确的界面元素,帮助用户完成他们的任务,同时通过适当的方式让他们容易被理解和使用。哪个功能在哪个界面上完成,是在结构层的交互设计中已经决定的,而这些功能在界面上如何被用户知道,则属于界面设计的范畴。成功的界面设计师是那些能够让用户一眼看出来最重要的东西的界面设计。不重要的东西不应该或者不那么显眼被看到,根本你不知道在那儿。
如果是提供给用户去某个地方,这是导航设计。通过它,用户可以在结构(信息架构)中自由穿行。清晰的告诉用户他们在哪儿,他们能去哪儿非常重要
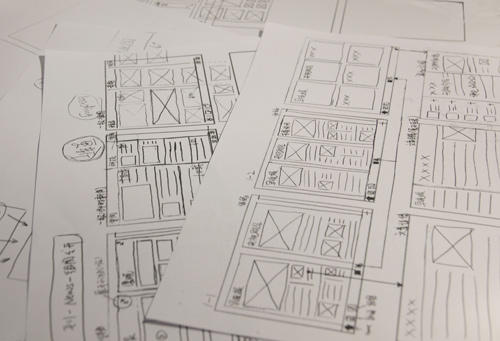
如果是传达想法给用户的话,那就是信息设计。它充当把各种设计元素聚合到一起的粘合剂的角色。更重要的是让用户更好地理解,对散乱的信息进行分组和整理,优化信息的展现形式。收集用户信息并呈现信息,用一种能“反映用户思路”和“支持他们的任务和目标”的方式来分类和排列信息元素。给用户标识用来识别,如颜色区分等。这一层可以利用线框图来完成。

线框图整合框架层全部三要素的方法:通过安排和选择界面元素来整合界面设计;通过识别和定义核心导航系统来整合导航设计;通过放置和排列信息组成部分的优先级来整合信息设计。
与结构层相比更具体的是框架层,框架层确定了我们的结账页面上交互元素的位置;而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方。框架层定义了导航条上各项的排列方式,允许用户可以浏览书籍的不同类别;结构层则确定哪些类别应该出现在那里。 交互设计或者信息架构,是让用户更加流畅的、愉快的体验产品,对用户行为作出响应和反馈,从而进一步的激发用户(探索)行为。

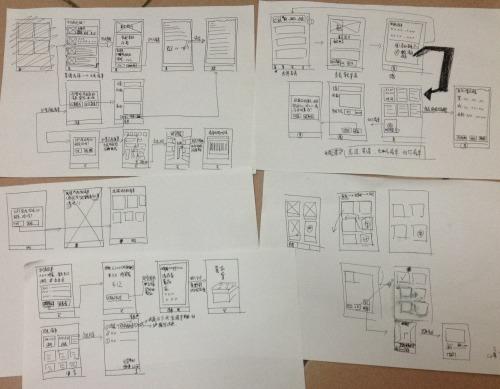
(线框图)
表现层
在表现层,内容、功能和美学灰机到一起产生一个最终设计,完成四个层面的所有目标,满足用户的感官感受。
在表现层,你看到的是全部产品,有图片和文字组成。一些图片是可以点击的,从而执行某种功能,例如把你带到购物车里去。一些图片就只是图片,比如一本书的封面或网站自己的标志。 更重要的是视觉效果、内容优化,用户的感知体验。

- 上一篇:没有了
- 下一篇:从0到1,老板们梦寐以求的新媒体操盘指南